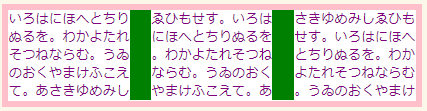
body {
column-gap: 1.3rem;
column-rule-width: 1.3rem;
column-rule-style: solid;
column-rule-color: green;
}

column 罫線と column gap は同じ空間を占有している。
段組:column の罫線様式: 略式プロパティ。
| 名前 | column-rule
|
|---|---|
| 値 | <'column-rule-width'> || <'column-rule-style'> || <'column-rule-color'> |
| 初期値 | 個々のプロパティを見よ |
| 適用対象 | 個々のプロパティを見よ |
| 継承 | 個々のプロパティを見よ |
| 百分率 | 個々のプロパティを見よ |
| 算出値 | 個々のプロパティを見よ |
| 正準的順序 | 文法に従う |
| アニメーション型 | 個々のプロパティを見よ |
このプロパティは column-rule-width、column-rule-style、column-rule-color を一括して設定するための略式プロパティである。省略された値は、それぞれの初期値に設定される。
<DIV style="border:1px solid red; width:150px; column-count:2; column-rule:30px dotted green; ">あああああああああああああああああああああ </DIV>
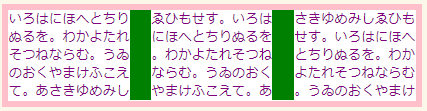
body {
column-gap: 1.3rem;
column-rule-width: 1.3rem;
column-rule-style: solid;
column-rule-color: green;
}

| 表示内容: |
| 表示内容: |