CSS3
:プロパティ
:border-image-slice
編集:2022.07.14 by T.A.
→●、mdn
ボーダー画像利用の切り分け法。
このプロパティは、画像を[4 隅、4 辺、真中]の 9 片に分割するための、画像の各辺から内方へのオフセットを指定する。fill キーワードが無い限り、真中の画像片は破棄される(全部的に透明と扱われる)。(これは、背景の手前に描かれる ─ ボーダー画像の描画法を見よ。)
一連の(fill を除く)成分値は、これら各側からのオフセットを時計回りに設定する。【長さ値はとり得ないことに注意】
ファイル名:
BorderImage9.png |  | 横20px×3列、縦20px×3行。透過
|
- <number[0,∞]> ○
- ラスター画像に対しては、画像内の画素数を表現し、ベクター画像に対しては、ベクター座標を表現する。
<DIV style="width:100px; height:70px;
border:30px solid;
border-image-source:url(Com/BorderImage9.png);
border-image-repeat:repeat;
border-image-slice:20;
">テスト</DIV>
<DIV style="width:100px; height:70px;
border:20px solid;
border-image-source:url(Com/BorderImage9.png);
border-image-repeat:repeat;
border-image-slice:20;
">テスト</DIV>
<DIV style="width:100px; height:70px;
border:30px solid;
border-image-source:url(Com/BorderImage9.png);
border-image-repeat:repeat;
border-image-slice:15;
">テスト</DIV>
<DIV style="width:100px; height:70px;
border:30px solid;
border-image-source:url(Com/BorderImage9.png);
border-image-repeat:repeat;
border-image-slice:25;
">テスト</DIV>
- <percentage[0,∞]> ○
- 百分率による[横/縦]オフセットは、画像の[横幅/縦幅]に相対的になる。
<DIV style="width:100px; height:70px;
border:30px solid;
border-image-source:url(Com/BorderImage9.png);
border-image-repeat:repeat;
border-image-slice:33%;
">テスト</DIV>
fill
- このキーワードが在る場合、ボーダー画像の真中片も表示される(他では、破棄され、空として扱われる)。
<DIV style="width:100px; height:70px;
border:30px solid;
border-image-source:url(Com/BorderImage9.png);
border-image-repeat:repeat;
border-image-slice:20 fill;
">テスト</DIV>
<DIV style="width:100px; height:70px;
border:20px solid;
border-image-source:url(Com/BorderImage9.png);
border-image-repeat:repeat;
border-image-slice:20 25;
">テスト</DIV>
<DIV style="width:100px; height:70px;
border:20px solid;
border-image-source:url(Com/BorderImage9.png);
border-image-repeat:repeat;
border-image-slice:20 25 10 15;
">テスト</DIV>
負な値は無効。画像サイズを超える算出値は 100% に解釈される。
border-image-slice により、互いに対辺になる画像片は、重なり合うこともある。左右オフセット値に対しては、それらの和が画像全体の横幅以上になる場合、[ 上辺、真中、下辺 ]画像は空になり、空でない透明画像が指定されたのと同じ効果になる。上下オフセット値に対しても、縦横を入れ替えて同様になる。
切り分け位置を決定するために画像サイズを要する場合(例えば、生来な寸法を伴わない SVG 画像)、それは、[指定サイズ なし; 既定のオブジェクトサイズ ← ボーダー画像区画 ]の下で、既定のサイズ法アルゴリズムを利用してサイズされる。

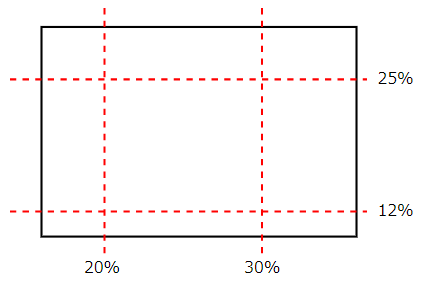
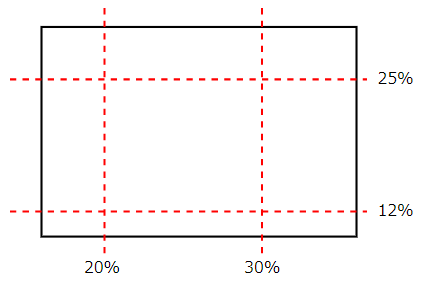
↑値 25% 30% 12% 20% に対応する断線を示す図式
テスト
ここに表示
¶[Edge]○
|
|
|
ここに表示
|
|
|
|
|
|
|
|
|
|