CSS3
:プロパティ
:background-blend-mode
編集:2022.07.14 by T.A.
→● mdn
各 背景層†の混色モードを定義する。
【† background プロパティにより指定される(画像などによる)背景】
各 背景層は、[その層より下の層にある[要素の他の背景層]と要素の背景色]と混色されるものとする。背景層は、要素の背後にある内容と混色されないものとする。代わりに,隔離グループの中に描画されているかのように動作するものとする。
background-blend-mode リストは、background-image [CSS3BG] と同じ順序で適用されるものとする。すなわち、リストの最初の要素が、現在の前面層に適用されることになる。プロパティに与えられたカンマで分離された値の個数が,層数に満たない場合、ユーザー エージェントは、リストの値を必要なだけ繰り返して、その使用値を計算するものとする。
background 略式プロパティ [CSS3BG] が利用されたときには、当の要素に対する background-blend-mode プロパティは、その初期値に設定し直されるものとする。
次のマークアップとスタイル規則が与えられたなら:
CSS:
body { background-color: lime; }
div {
width: 200px;
height: 200px;
background-size: 200px 200px;
background-repeat:no-repeat;
background-image:
linear-gradient(to right, #000000 0%,#ffffff 100%),
url('ducky.png');
background-blend-mode: difference, normal;
}
HTML:
<body>
<div></div>
</body>
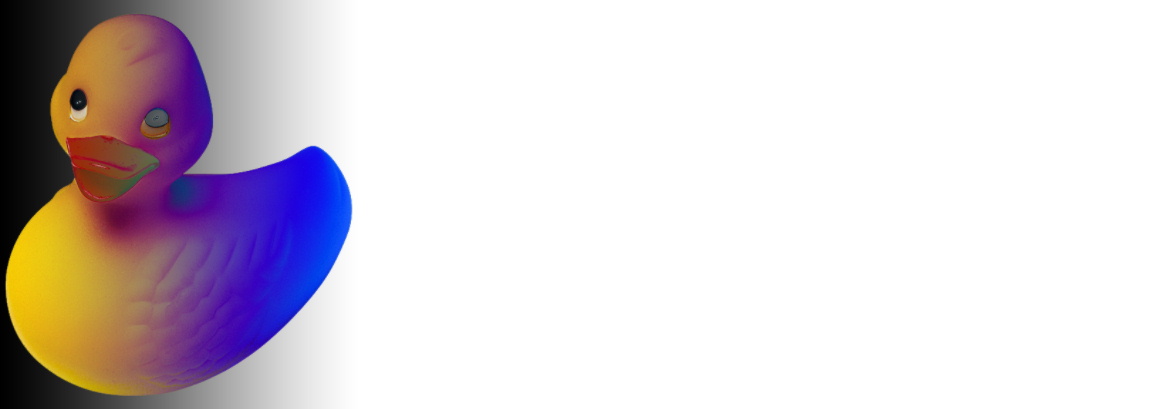
↑2 つの背景 画像の混色。
グラデーション( linear-gradient )は、body の色とは混色されないことに注意。それは元の色を維持する。
【 このコード例の ducky.png とグラデーションの順序は逆であろう(グラデーションの方が前面になっている)。この混色モードでは、結果は同じになるが。】
- <blend-mode>
- =normal
| multiply
| screen
| overlay
| darken
| lighten
| color-dodge
| color-burn
| hard-light
| soft-light
| difference
| exclusion
| hue
| saturation
| color
| luminosity
注記: normal 以外の混色モードを要素に適用するときは、新たな積層文脈を確立するものとする。このグループは、その要素を包含する積層文脈と伴に混色して、組成するものとする。
source:Ahiru.png:(透過)
| destnation(後景):
|
normal ●
- 混色しない。単純に source 色を選択する¶。
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #000 0%,#fff 100%);
background-blend-mode:normal;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(0deg, #888,#888);
background-blend-mode:normal;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
#888;
background-blend-mode:normal;
width:200px; height:200px;
"></DIV>
multiply ●
- source 色と destnation 色を乗算する。
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #000 0%,#fff 100%);
background-blend-mode:multiply;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
#888;
background-blend-mode:multiply;
width:200px; height:200px;
"></DIV>
screen ●
- 後景色の補色と source 色の補色を乗算した結果の補色をとる。【補色 — 明度も反転された補色】
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #000 0%,#fff 100%);
background-blend-mode:screen;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
#888;
background-blend-mode:screen;
width:200px; height:200px;
"></DIV>
overlay ●
- 後景の色値に依存して、multiply するか または screen する。
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #000 0%,#fff 100%);
background-blend-mode:overlay;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
#888;
background-blend-mode:overlay;
width:200px; height:200px;
"></DIV>
darken ●
- 後景と source 色のより暗い方を選択する。
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #000 0%,#fff 100%);
background-blend-mode:darken;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
#888;
background-blend-mode:darken;
width:200px; height:200px;
"></DIV>
lighten ●
- 後景と source 色の、より明るい方を選択する。
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #000 0%,#fff 100%);
background-blend-mode:lighten;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
#888;
background-blend-mode:lighten;
width:200px; height:200px;
"></DIV>
color-dodge ●
- source 色を反映するように、後景色を輝かせる。黒色で塗っても、何も変わらない。
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #000 0%,#fff 100%);
background-blend-mode:color-dodge;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
#888;
background-blend-mode:color-dodge;
width:200px; height:200px;
"></DIV>
color-burn ●
- source 色を反映するように後景色を暗くさせる。白色で塗っても、何も変わらない。
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #000 0%,#fff 100%);
background-blend-mode:color-burn;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
#888;
background-blend-mode:color-burn;
width:200px; height:200px;
"></DIV>
hard-light ●
- source 色値に依存して、色を乗算するか または screen する。その効果は、後景上にスポット ライトをきつく照らしたときに類似する。
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #000 0%,#fff 100%);
background-blend-mode:hard-light;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
#888;
background-blend-mode:hard-light;
width:200px; height:200px;
"></DIV>
soft-light ●
- source 色値に依存して、色を暗くさせるか明るくさせる。その効果は、後景上に拡散スポット ライトを照らしたときに類似する。
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #000 0%,#fff 100%);
background-blend-mode:soft-light;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
#888;
background-blend-mode:soft-light;
width:200px; height:200px;
"></DIV>
difference ●
- 2 つの色の、より明るい方の色からより暗い方の色を減算する。白色で塗ったときは、後景色を反転させる。黒色で塗っても、何も変わらない。
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #000 0%,#fff 100%);
background-blend-mode:difference;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
#888;
background-blend-mode:difference;
width:200px; height:200px;
"></DIV>
exclusion ●
- difference モードに類似な効果を生産するが、コントラストは弱まる。白色で塗ったときは、後景色を反転させる。黒色で塗っても、何も変わらない。
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #000 0%,#fff 100%);
background-blend-mode:exclusion;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
#888;
background-blend-mode:exclusion;
width:200px; height:200px;
"></DIV>
hue ●
- source 色の色相、後景色の彩度と光度を伴う色を作る。
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #000 0%,#fff 100%);
background-blend-mode:hue;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
#888;
background-blend-mode:hue;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #f00f 0%,#f000 100%);
background-blend-mode:hue;
width:200px; height:200px;
"></DIV>
saturation ●
- source 色の彩度、後景色の色相と光度を伴う色を作る。後景の中の純粋な灰色(彩度なし)区域に、このモードで塗っても、何も変わらない。
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #000 0%,#fff 100%);
background-blend-mode:saturation;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
#888;
background-blend-mode:saturation;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #f00f 0%,#f000 100%);
background-blend-mode:saturation;
width:200px; height:200px;
"></DIV>
color ●
- source 色の色相と彩度、後景色の光度を伴う色を作る。これは、後景の灰色レベルを保全し、モノクロ画像の色付けや、カラー画像の色彩強調(tinting)に有用になる。
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #000 0%,#fff 100%);
background-blend-mode:color;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
#888;
background-blend-mode:color;
width:200px; height:200px;
"></DIV>
luminosity ●
- source 色の光度、および後景色の色相と彩度を伴う色を作る。これは、color モードの反転効果を生産する。
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #000 0%,#fff 100%);
background-blend-mode:luminosity;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
#888;
background-blend-mode:luminosity;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #f00f 0%,#f000 100%);
background-blend-mode:luminosity;
width:200px; height:200px;
"></DIV>
<DIV style="background:
url('Com/Ahiru.png'),
linear-gradient(to right, #f00f 0%,#000f 100%);
background-blend-mode:luminosity;
width:200px; height:200px;
"></DIV>
テスト
ここに表示
ここに表示
|
|
|
|
|
|
|
|
|
|