
frex アイテムの交叉軸方向の整列。
| 名前 | align-items
|
|---|---|
| 値 | flex-start | flex-end | center | baseline | stretch |
| 初期値 | stretch |
| 適用対象 | flex コンテナ |
| 継承 | されない |
| 百分率 | 受容しない |
| 算出値 | 指定されたキーワード |
| 正準的順序 | 文法に従う |
| アニメーション型 | 離散的 |
flex コンテナの行°の中の一連の flex アイテムは、方向が垂直にされることを除いて justify-content と同様に、行°の交叉軸方向に整列させることができる。align-items は、匿名 flex アイテムも含め、flex コンテナのすべての flex アイテム用の既定の整列を設定する。align-self は、この既定の整列を、個々の flex アイテムについて上書きできるようにする。(匿名 flex アイテムに対しては、align-self は、それに結び付けられている flex コンテナ上の align-items の値に常に合致する。)
flex アイテムの交叉軸マージンが両側とも auto である場合、align-self の効果はない。
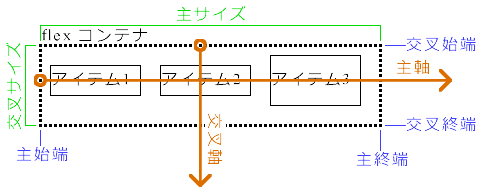
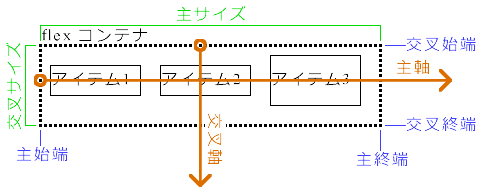
flex レイアウト・モデル:
auto
<DIV style="width:200px; height:120px; border:1px solid red; display:flex; align-items:auto; "> <DIV style="flex-basis:50px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2a<BR>あいう</DIV> <DIV style="flex-basis:50px; border:1px solid black">3</DIV> </DIV>
flex-start
<DIV style="width:200px; height:120px; border:1px solid red; display:flex; align-items:flex-start; "> <DIV style="flex-basis:50px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2a<BR>あいう</DIV> <DIV style="flex-basis:50px; border:1px solid black">3</DIV> </DIV>
flex-end
<DIV style="width:200px; height:120px; border:1px solid red; display:flex; align-items:flex-end; "> <DIV style="flex-basis:50px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2a<BR>あいう</DIV> <DIV style="flex-basis:50px; border:1px solid black">3</DIV> </DIV>
center
<DIV style="width:200px; height:120px; border:1px solid red; display:flex; align-items:center; "> <DIV style="flex-basis:50px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2a<BR>あいう</DIV> <DIV style="flex-basis:50px; border:1px solid black">3</DIV> </DIV>
baseline
<DIV style="width:200px; height:120px; border:1px solid red; display:flex; align-items:baseline; "> <DIV style="flex-basis:50px; font-size:40px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2a<BR>あいう</DIV> <DIV style="flex-basis:50px; border:1px solid black">3</DIV> </DIV>
stretch
注記: flex コンテナの縦幅が拘束されている場合、この値により、flex アイテムの内容がアイテムを過フローさせ得る。
flex アイテムの交叉始端マージン辺は、その行°の交叉始端辺に接合される。
<DIV style="width:200px; height:120px; border:1px solid red; display:flex; align-items:stretch; "> <DIV style="flex-basis:50px; font-size:40px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2a<BR>あいう</DIV> <DIV style="flex-basis:50px; border:1px solid black">3</DIV> </DIV>
| 表示内容: |
| 表示内容: |