
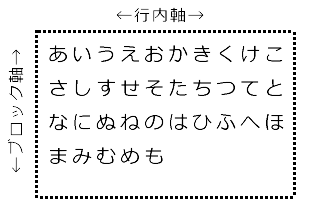
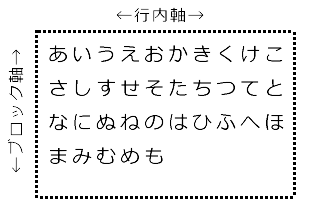
ボックスの、ブロック/column/交叉、軸方向に配置させる。
コンテナの内容のブロック軸内容の配置分布。
| 名前 | align-content
|
|---|---|
| 値 | normal | <baseline-position> | <content-distribution> | <overflow-position>? <content-position> |
| 初期値 | normal |
| 適用対象 | ブロック コンテナ、複 column コンテナ、flex コンテナ、格子コンテナ |
| 継承 | されない |
| 百分率 | 受容しない |
| 算出値 | 指定されたキーワード(たち) |
| 正準的順序 | 文法に従う |
| アニメーション型 | 離散的 |

ボックスの、ブロック/column/交叉、軸方向に配置させる。
normal
baseline
first baseline
この値用のフォールバック整列は、[自己整列用には safe self-start/内容分布用には safe start ]とする。
<DIV style="width:250px; height:50px; border:1px solid red; display:flex; align-content:first baseline; flex-wrap:wrap; "> <DIV style="flex-basis:100px; border:1px solid black">1</DIV> <DIV style="flex-basis:100px; border:1px solid black">2</DIV> </DIV>
last baseline
この値用のフォールバック整列は、[自己整列用には safe self-end/内容分布用には safe end]とする。
<DIV style="width:250px; height:50px; border:1px solid red; display:flex; align-content:last baseline; flex-wrap:wrap; "> <DIV style="flex-basis:100px; border:1px solid black">1</DIV> <DIV style="flex-basis:100px; border:1px solid black">2</DIV> </DIV>
これらの値が align-content に指定された場合、基底線による内容整列を誘発する ― すなわち、内容ボックスの中でボックスの内容をずらすことに加え、ボックス自身のサイズ法にも影響し得る。§ 基底線による内容整列 を見よ。
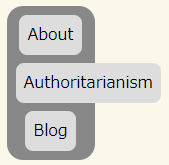
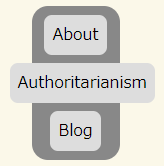
space-between
<DIV style="width:150px; height:100px; border:1px solid red; display:flex; flex-wrap:wrap; align-content:space-between; "> <DIV style="flex-basis:50px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2</DIV> <DIV style="flex-basis:50px; border:1px solid black">3</DIV> </DIV>
<DIV style="width:150px; height:150px; border:1px solid red; display:grid; grid-template:50px 50px/50px 50px; align-content:space-between; "> <DIV style="border:1px solid black">1</DIV> <DIV style="border:1px solid black">2</DIV> <DIV style="border:1px solid black">3</DIV> </DIV>
<DIV style="width:150px; height:100px; border:1px solid red; display:grid; grid-template:'a b' 'c d'; align-content:space-between; "> <DIV style="border:1px solid black">1</DIV> <DIV style="border:1px solid black">2</DIV> <DIV style="border:1px solid black">3</DIV> </DIV>
<DIV style="width:150px; height:100px; border:1px solid red; column-count:2; align-content:space-between; "> <DIV style="border:1px solid black">1</DIV> <DIV style="border:1px solid black">2</DIV> <DIV style="border:1px solid black">3</DIV> </DIV>¶
space-around
この値用の既定のフォールバック整列は safe center とする。
<DIV style="width:150px; height:100px; border:1px solid red; display:flex; flex-wrap:wrap; align-content:space-around; "> <DIV style="flex-basis:50px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2</DIV> <DIV style="flex-basis:50px; border:1px solid black">3</DIV> </DIV>
space-evenly
この値用の既定のフォールバック整列は safe center とする。
<DIV style="width:150px; height:100px; border:1px solid red; display:flex; flex-wrap:wrap; align-content:space-evenly; "> <DIV style="flex-basis:50px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2</DIV> <DIV style="flex-basis:50px; border:1px solid black">3</DIV> </DIV>
stretch
この値用の既定のフォールバック整列は flex-start とする。(flex レイアウト以外のレイアウトモードの下では flex-start は start と一致する。)
<DIV style="width:150px; height:100px; border:1px solid red; display:flex; flex-wrap:wrap; align-content:stretch; "> <DIV style="flex-basis:50px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2</DIV> <DIV style="flex-basis:50px; border:1px solid black">3</DIV> </DIV>
unsafe

<DIV style="width:200px; height:50px; border:1px solid red; display:flex; flex-wrap:wrap; align-content:unsafe; "> <DIV style="align-self:center; border:1px solid black">1</DIV> <DIV style="align-self:center; border:1px solid black">2<BR>あ<BR>い</DIV> <DIV style="align-self:center; border:1px solid black">3</DIV> </DIV>
<DIV style="width:50px; height:150px; border:1px solid red; display:flex; flex-direction:column; align-content:unsafe; "> <DIV style="border:1px solid black">1</DIV> <DIV style="border:1px solid black">222222</DIV> <DIV style="border:1px solid black">3</DIV> </DIV>
safe

<DIV style="width:200px; height:50px; border:1px solid red; display:flex; flex-wrap:wrap; align-content:safe; "> <DIV style="align-self:center; border:1px solid black">1</DIV> <DIV style="align-self:center; border:1px solid black">2<BR>あ<BR>い</DIV> <DIV style="align-self:center; border:1px solid black">3</DIV> </DIV>¶
<DIV style="width:50px; height:150px; border:1px solid red; display:flex; flex-direction:column; align-content:safe; "> <DIV style="border:1px solid black">1</DIV> <DIV style="border:1px solid black">222222</DIV> <DIV style="border:1px solid black">3</DIV> </DIV>¶
center
<DIV style="width:150px; height:100px; border:1px solid red; display:flex; flex-wrap:wrap; align-content:center; "> <DIV style="flex-basis:50px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2</DIV> <DIV style="flex-basis:50px; border:1px solid black">3</DIV> </DIV>
start
<DIV style="width:150px; height:100px; border:1px solid red; display:flex; flex-wrap:wrap; align-content:start; "> <DIV style="flex-basis:50px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2</DIV> <DIV style="flex-basis:50px; border:1px solid black">3</DIV> </DIV>
end
<DIV style="width:150px; height:100px; border:1px solid red; display:flex; flex-wrap:wrap; align-content:end; "> <DIV style="flex-basis:50px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2</DIV> <DIV style="flex-basis:50px; border:1px solid black">3</DIV> </DIV>
flex-start、flex-end
整列コンテナ ― すなわち flex コンテナ ― の各辺のうち[次に与える側にあって、プロパティが対象にする軸方向にある方]に、整列対象が接合されるように整列する:
[flex-start/flex-end]値が flex 整形文脈の外側で利用されたとき ― すなわち、次に該当するとき ― のふるまいは[start/end]と同じになる:
<DIV style="width:150px; height:100px; border:1px solid red; display:flex; flex-wrap:wrap; align-content:flex-start; "> <DIV style="flex-basis:50px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2</DIV> <DIV style="flex-basis:50px; border:1px solid black">3</DIV> </DIV>
<DIV style="width:150px; height:100px; border:1px solid red; display:flex; flex-wrap:wrap; align-content:flex-end; "> <DIV style="flex-basis:50px; border:1px solid black">1</DIV> <DIV style="flex-basis:50px; border:1px solid black">2</DIV> <DIV style="flex-basis:50px; border:1px solid black">3</DIV> </DIV>
justify-items。align-items。align-self。
| 表示内容: |
| 表示内容: |