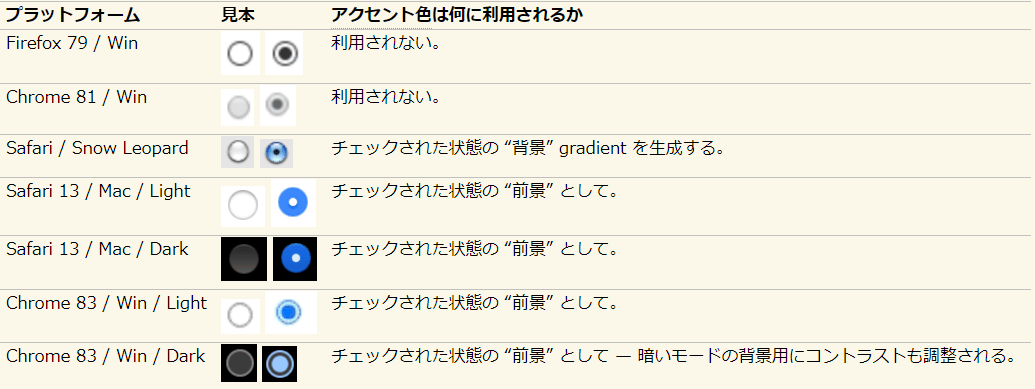
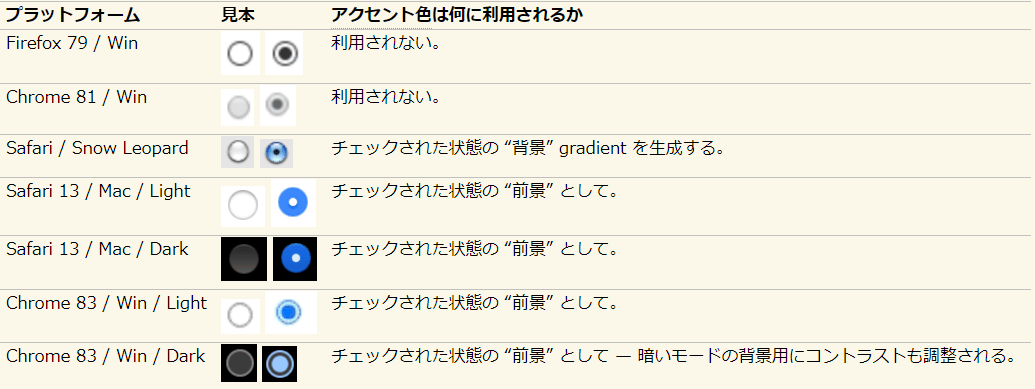
両事例とも、accent-color プロパティは、コントロールの影響される各部をスタイルする。ラジオボタン用にアクセント色を利用しない視覚スタイルに対しては、accent-color による効果は無い。
accent-color 青色で適合に描画されるラジオボタンの例:

ウィジェットのアクセント色。
| 名前 | accent-color
|
|---|---|
| 値 | auto|<color> |
| 初期値 | auto |
| 適用対象 | すべての要素 |
| 継承 | される |
| 百分率 | 受容しない |
| 算出値 | キーワード auto/算出色 |
| 正準的順序 | 文法に従う |
| アニメーション型 | 算出された値型による |
所与のプラットフォームにおけるユーザーインタフェース コントロールは、概して、単独の統合的な視覚スタイルの下で、統合的な集合として設計される。(すべてではないが)多くのプラットフォームでは、視覚スタイルには アクセント色 も利用される。それは、概して、鮮やかな色になる ― より実利的な[背景/前景]色でマーク的にコントラストを与えるような。アクセント色を利用しない[コントロール/コントロールの状態]も中にはあるが、いずれにせよアクセント色は、各種コントロールの色スキームの中核の一部を成す。
accent-color プロパティは、要素が生成する UI コントロール用に、アクセント色を指定することを作者に許容する。
auto
<INPUT name=Samp style="accent-color:auto;" type=radio> <INPUT name=Samp style="accent-color:auto;" type=radio checked><BR> <INPUT style="accent-color:auto;" type=checkbox> <INPUT style="accent-color:auto;" type=checkbox checked>
<INPUT name=Samp style="accent-color:red;" type=radio> <INPUT name=Samp style="accent-color:red;" type=radio checked><BR> <INPUT style="accent-color:red;" type=checkbox> <INPUT style="accent-color:red;" type=checkbox checked>
ユーザー エージェント は、指定された accent-color を利用して、要素のコントロールのアクセント色でスタイルされる各部を描くべきである。ユーザー エージェントは、コントロールの判読し易さを得るためにコントラストを保守するものとする ― そうするために、色の輝度や鮮やかさを調整したり、コントロールの他の各部を他の色で代用してもよい(例: 上に重なるグリフに対し、color プロパティを利用する代わりに background-color プロパティを利用するよう切り替える)。また、コントロールが[アクセント色の利用に関するプラットフォーム規約]に合致するよう、gradient 等を得るために色の変化を生成してもよい。
両事例とも、accent-color プロパティは、コントロールの影響される各部をスタイルする。ラジオボタン用にアクセント色を利用しない視覚スタイルに対しては、accent-color による効果は無い。
accent-color 青色で適合に描画されるラジオボタンの例:

| 表示内容: |
| 表示内容: |