
→●
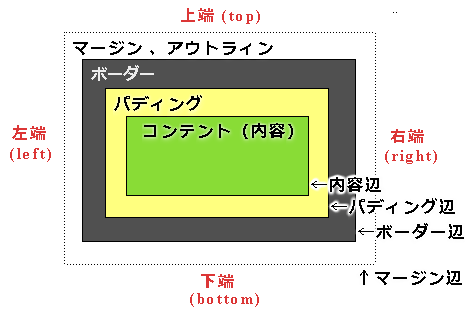
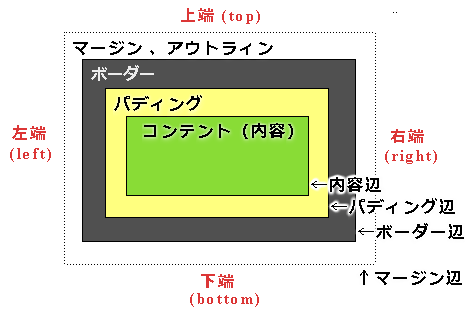
各ボックスの様子:

要素の内容や包含ブロックのサイズに依存することが多い。
4 側にあるパディング辺は、ボックスのパディング ボックスを定義し、ボックスの[内容区画、パディング区画]を包含する。
4 側にあるボーダー辺は、ボックスのボーダー ボックスを定義し、ボックスの[内容区画、パディング区画、ボーダー区画]を包含する。
4 側にあるマージン辺は、ボックスのマージンボックスを定義し、ボックスの[内容区画、パディング区画、ボーダー区画、マージン区画]すべてを包含する。
¶マージンにはアウトライン(outline(外形線))も含む。DIV 要素にアウトラインを付けた場合、アウトラインの幅がマージン幅より大きい場合、マージン辺をはみ出す。よって、周辺の要素に重なる…などの影響を与えてしまう。
| 表示内容: |
| 表示内容: |